New interfaces for the savings account and credit card
Overview
As Nubank shifted from a credit card company to a more robust banking ecosystem, it became evident the need for a more cohesive interface for our products.
Different patterns accross the app hindered user onboarding, feature discovery and didn’t optimize for new and important product offerings. The current designs weren’t flexible enough to accomodate new features. Over 3½ months, I redesigned the experience for credit card and partnered with other two designers to revamp the savings account interface.
Impact
+6%
people paying their credit card bill on time
+3%
in revenue from instalment anticipation
+4%
savings in customer support
2+ years
shipping new features without refactoring the new interface
Long-format story below ↓
Context
The Nubank app
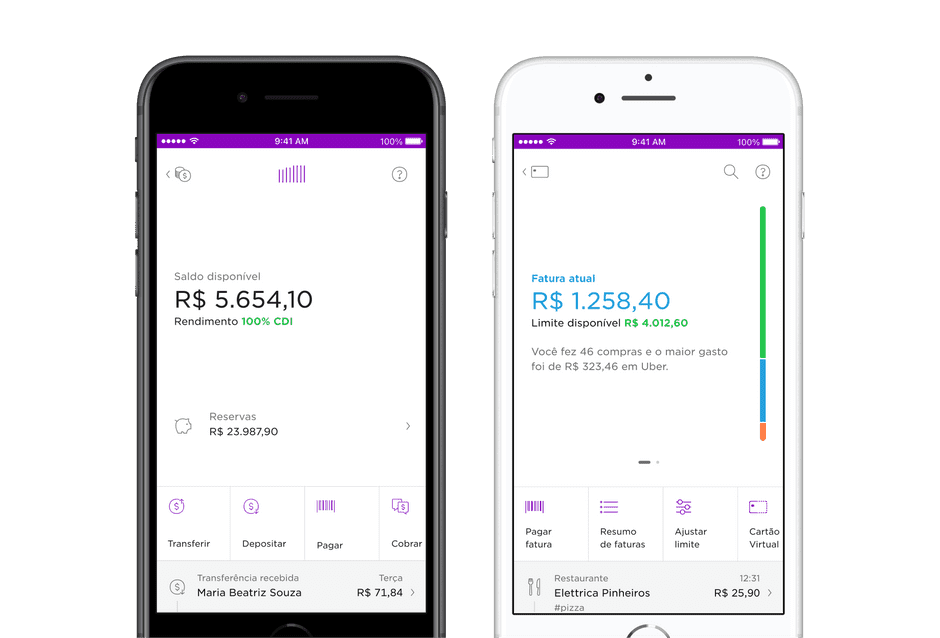
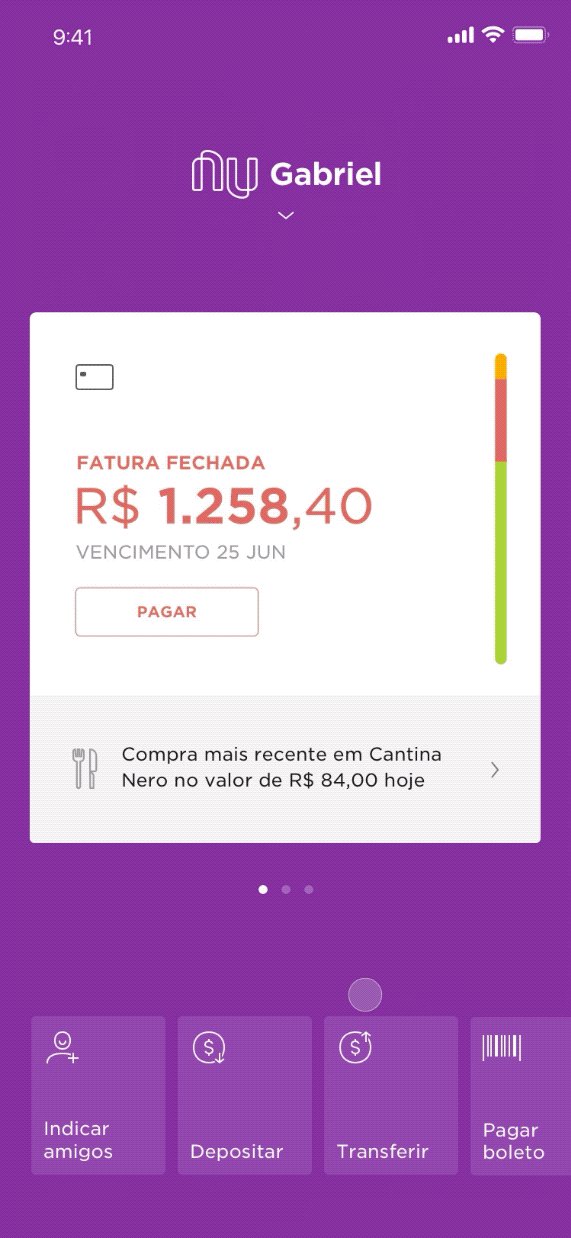
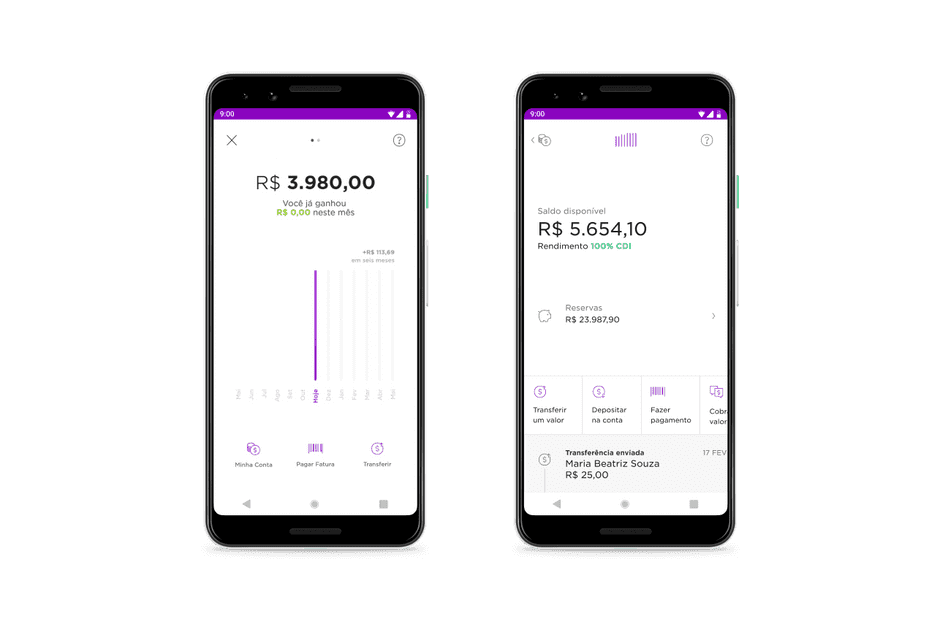
A couple of months before I started working on the dashboards the Nubank app got a new home-screen. The new interface opened doors for a multi-product scenario and consisted of two main elements:
- Widgets — cards that worked as windows to the products (savings, credit card and rewards).
- Shortcuts — buttons that helped navigate from one place to the other. They worked like doors to other parts of the app.

New home screen, May 2018
The new home screen was succesful at giving more visibility for the savings account and rewards program, but also highlighted the inconsistencies in the UI, navigation and gestures.

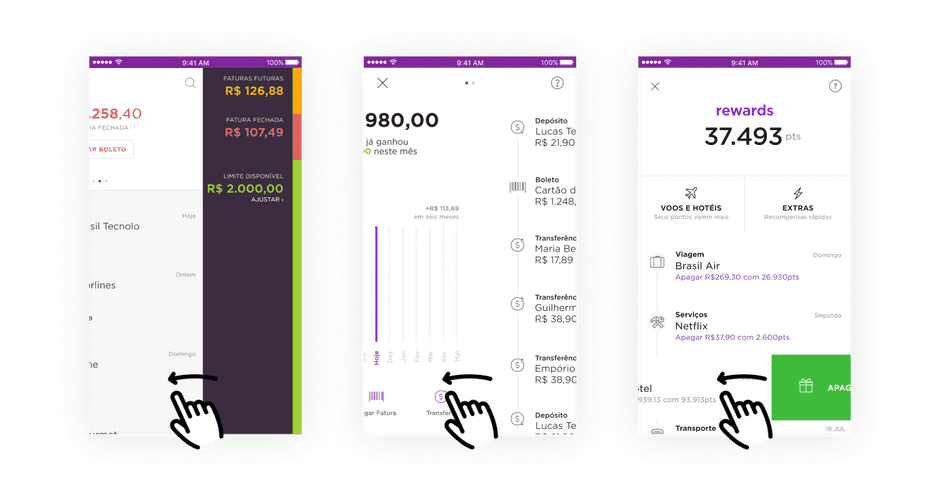
Swiping left in Credit Card, Nuconta and Rewards.
Different results and confused users.
Users needed to learn how to use 3 different interfaces and we were distancing from Nubank’s “fight complexity, empower people” motto. We were onboarding over a million customers per month and our app urged a new product structure for both NuConta and the Credit Card.
Part I
Rebuilding Credit Card
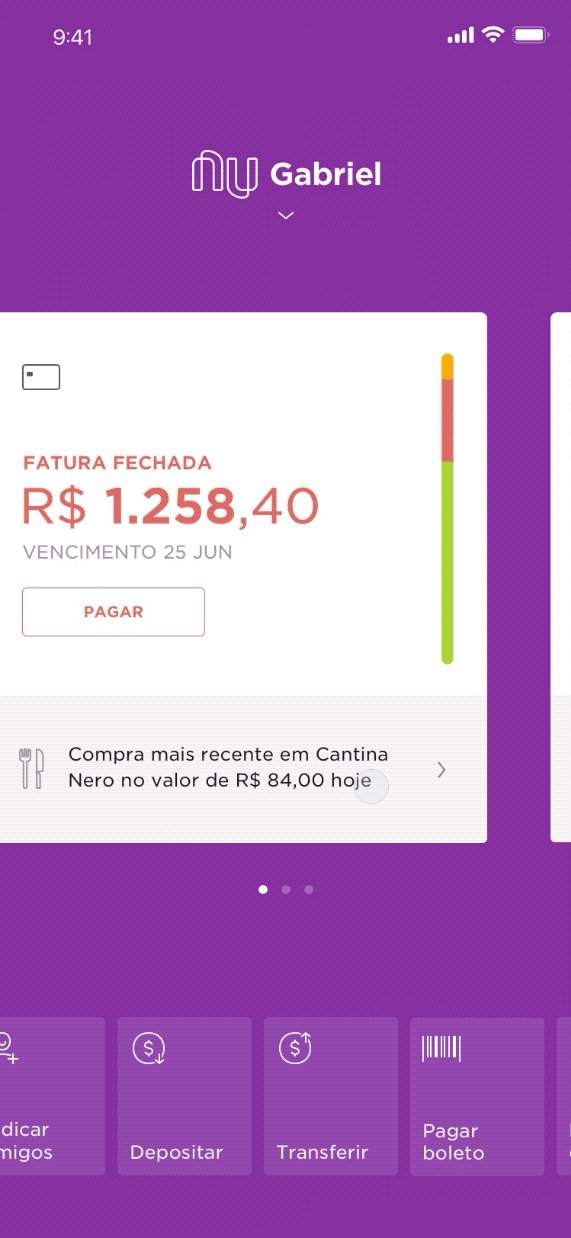
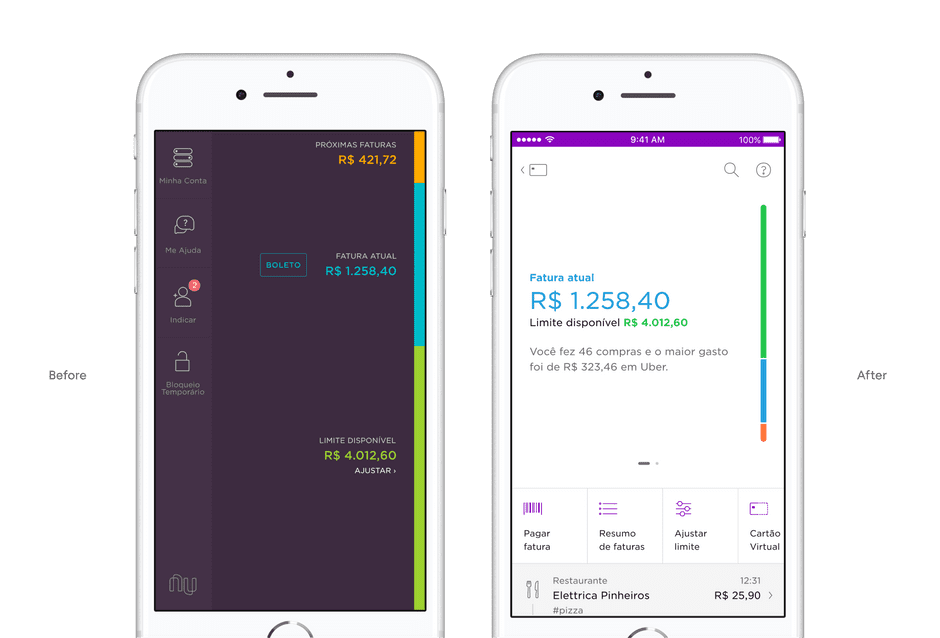
Credit card before and after
My role
I wore a Product Designer and Product Manager hat in this project. I was responsible for pitching it’s importance, getting a team staffed, designing the user interface and then guiding prioritisation and stakeholder management.
Here I’ll cover the story of how I got it prioritised it and some of the key design decisions I made.
Influencing the product roadmap
The first thing to get this project in our roadmap was to build a strong business case, demonstrating the value a new interface would have on the business.
Since credit-card was the oldest user interface I had a ton of user and peer feedback to start with. Besides reading, clustering and selecting which user problems were the most important to solve, I partnered with a number of engineers and data scientists that helped me understand and list down technical constraints and business opportunities.
I grouped all user, tech and business problems the new interface should address and shared it with multiple teams and functions across the company to gather feedback.
Problems
Here are some of the problems I aimed to solve with the new interface:
📲Confusing navigation and unintuitive gesturesThere were no visual cues for swiping to reveal more information about your credit card (i.e. limit utilization). In fact, less than 48% of customers had ever swiped in this screen. |
🌱No room for the product to continue to growThe lack of real state was making it more and more difficult to ship new features — and for customers to find them. |
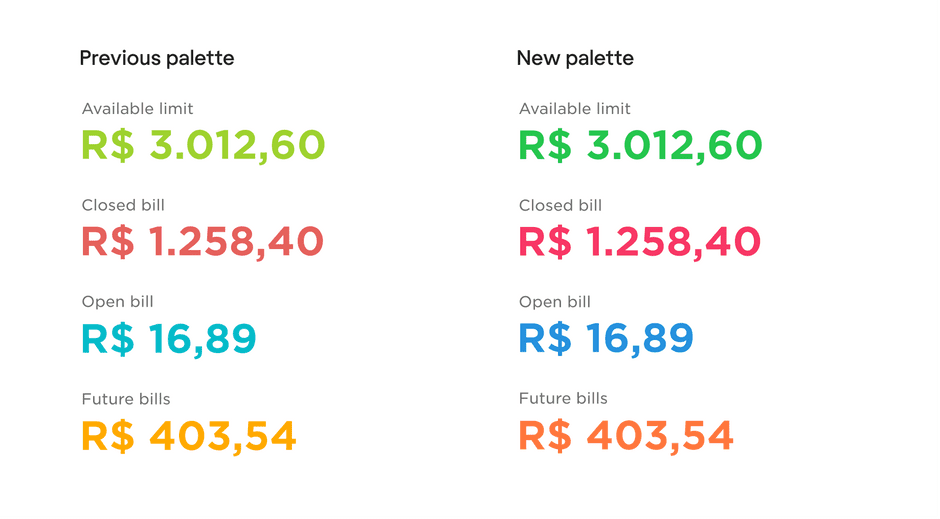
🌈Colours and accessibilityPrevious palette worked on a dark purple background but was too bright against the white we were adopting across the app. |
🧑🏭Operation scalabilityRoughly 30% of customer support tickets had to do with options available for self-servicing in the app. This was a clear blocker to our scalability goals. |
🧪Experimenting in the app was painfulThere were thousands of lines of unmaintained native code and every minor tweak required a new release to the app stores, slowing down teams from learning about customers. |
🇧🇷🇲🇽🇨🇴Nubank was about to start international expansionIn a few months, credit card would be the first product launched in new markets out of Brazil (Mexico and Colombia). |
Goal
Recover the magic and ease of use of the credit card app
and optimise it for more product experimentation
Considering design directions
After setting design principles for the new design I started exploring broad directions that could address the problems and opportunities identified.
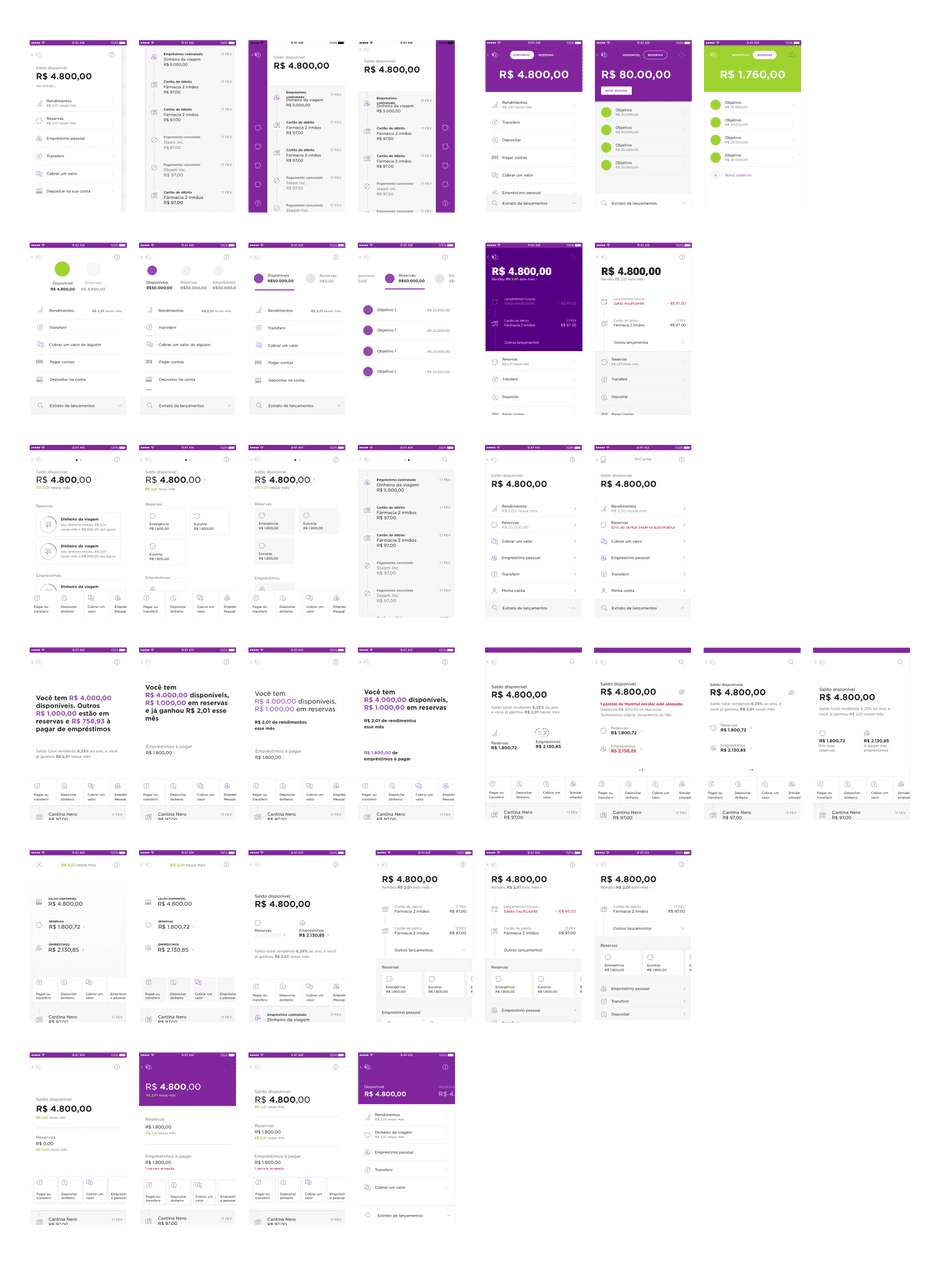
Some of my favourite explorations from this process
I ran weekly Design Critiques with the Mexico and Brazil teams, bringing voices from Engineering, Product, Data Science and Product/Brand Designers to refine the new interface.

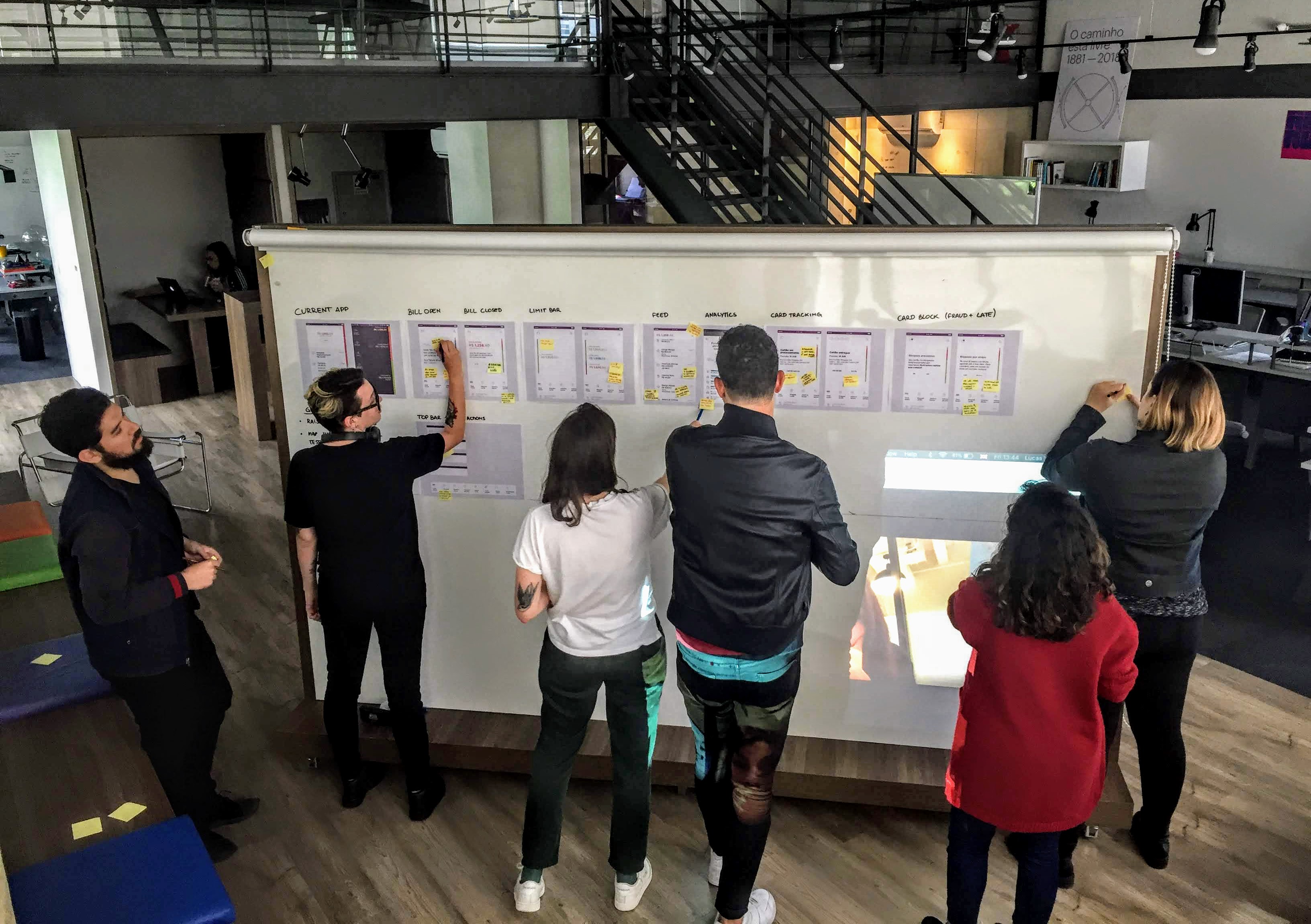
One of many critique sessions
Early on I prefer paper, sticky notes, thick pens and pointing over pixels on a screen 🙃
Rounds of critiques and working with other two colleagues on the savings account pointed that the alternative that seemed to scale best across products was a vertical stacking of:
- Hero — where we display the most important/contextual information about the product
- Shortcuts swiper — Actions and navigation to the contextual environment
- Events feed - List of transactions and changes regarding the given product.
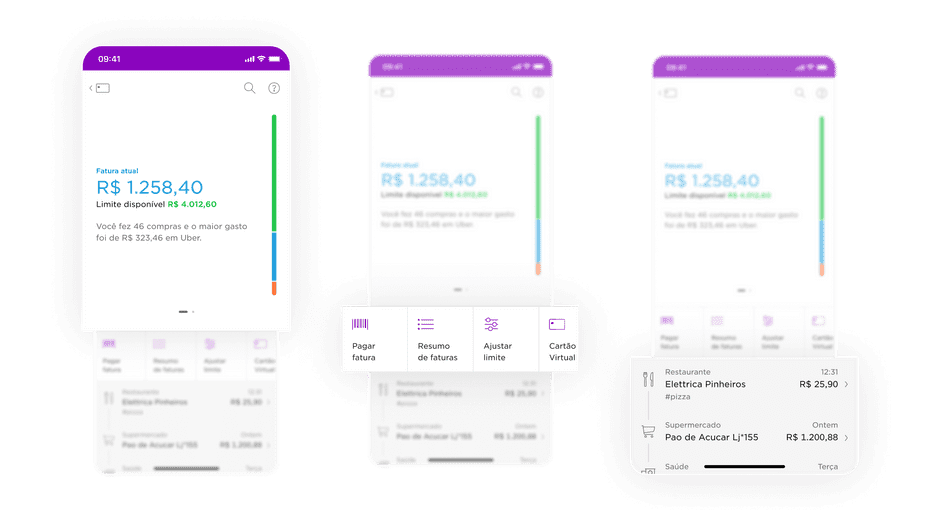
Here’s how this structure translated in the final design for Credit Card:
Product structure: hero, action swiper and events feed
Design details
❶ Straightforward navigation and faster decision making
It’s no secret dealing with financial services can be overwhelming — or even daunting. Information should be easy for customers to discover, understand and feel confident about making a decision.
The new hero is more prominent than it used to be, highlighting the most important and contextual information like current bill states, limit information or action required states.
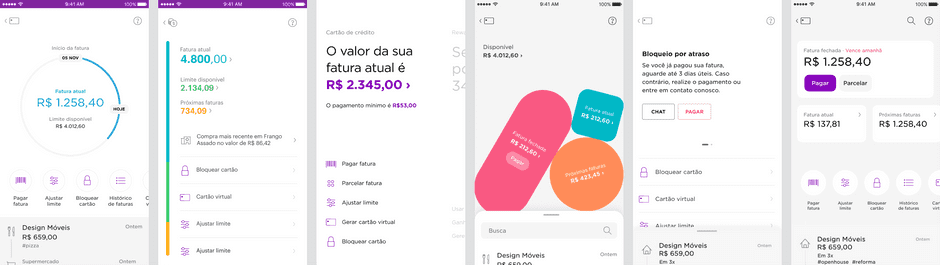
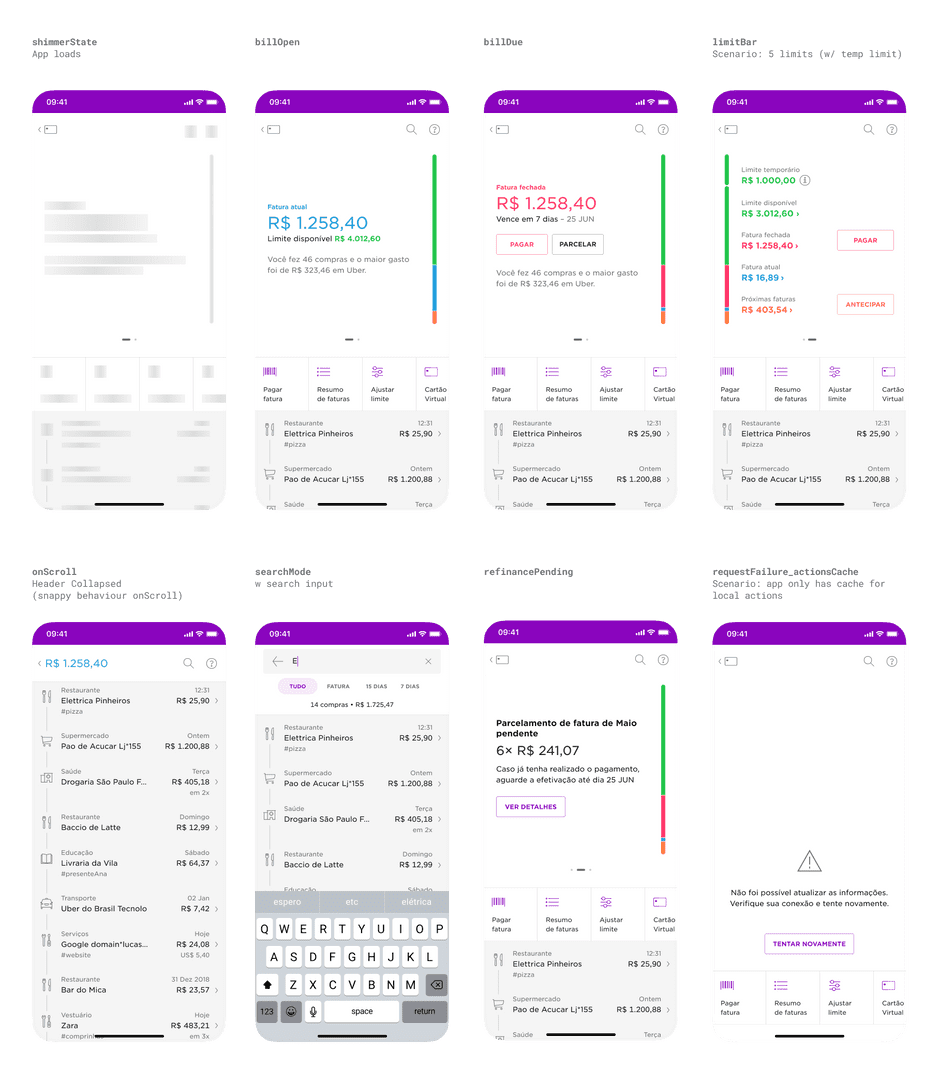
8 out of the 40+ app states
Pagination indicates there’s more on the swipe, preserving the gesture for old users. Checking limit bar details. Over 76% of new customers check their limit utilization within the first week with the product — as opposed to the previous 48%.
Launch video ⤵
Key changes of the new design. Video by Everton Guilherme.
Unmute video for full experience
More pages can be added (as long as they follow a set of defined rules) and all content (text, illustrations, icons, buttons) can be customized via backend (valuable for experimentation and international expansion).
❷ Improving feature discoverability
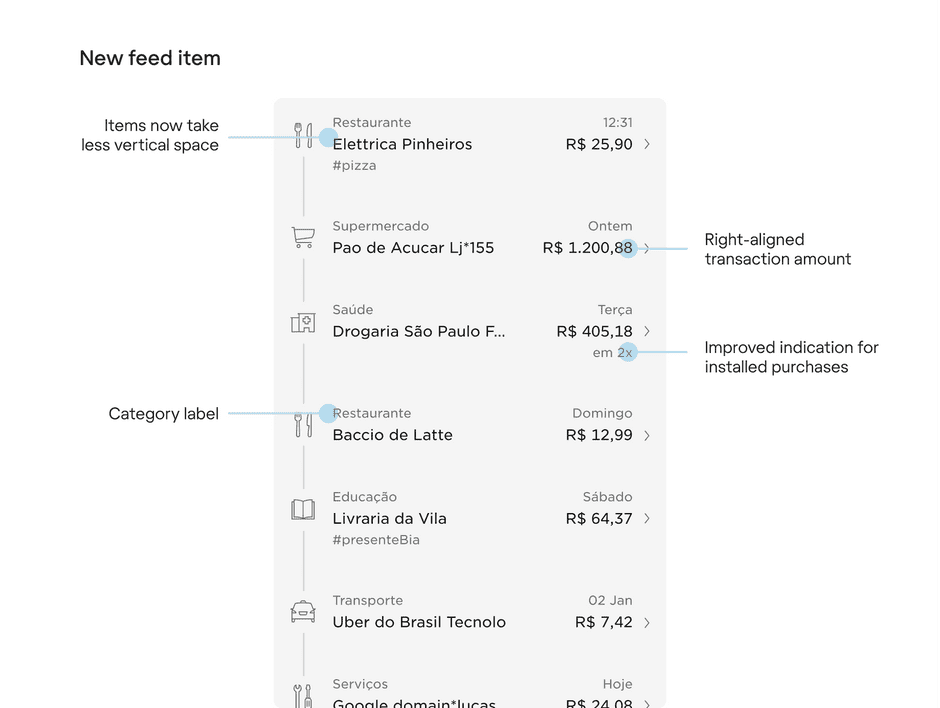
Enhancements to feed items
Using better patterns in the feed to afford tappability went a long way in educating customers about the an extra level of information about the transaction. The number of disputes opened via the self-serviced app increased 4 percentual points (p.p) while reducing by 3p.p the contacts via phone/email.
New feed item
Besides adding a chevron › to convey tappable feed items, I also solved a couple other legibility issues. The first of them, was to align amounts to the right — so customers can browse items either by scanning merchant names or transaction amount.
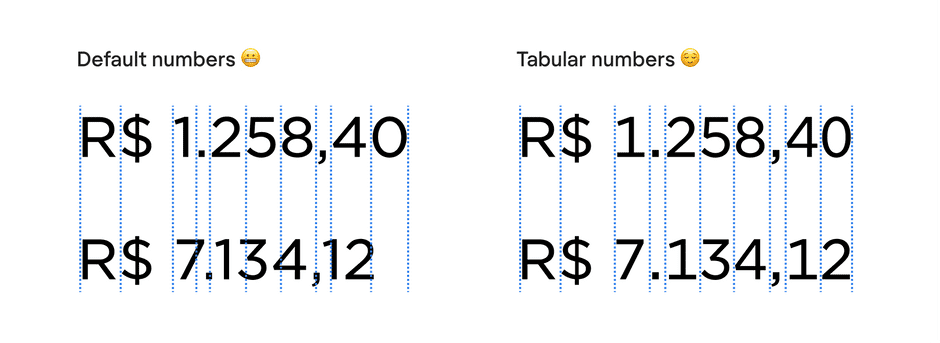
I also opted for tabular numbers so they would align vertically. Here’s the difference:

Actions and navigation at the center of the stage
Bringing actions from the purple screen to the action swiper also increased in 11p.p the number of customers that now check past bill statements.
❸ Better colour contrast and revised accessibility
Colors are used to comunicate limit utilization and bill states. The previous palette worked well on the dark purple background but as the app shifted towards a white background, the green, blue and orange had poor contrast on white.

In addition, I also dedicated a ton of attention to the tags, hints and traits to ensure visually impaired customers had the same quality.
Part II
Revamping the savings account – NuConta
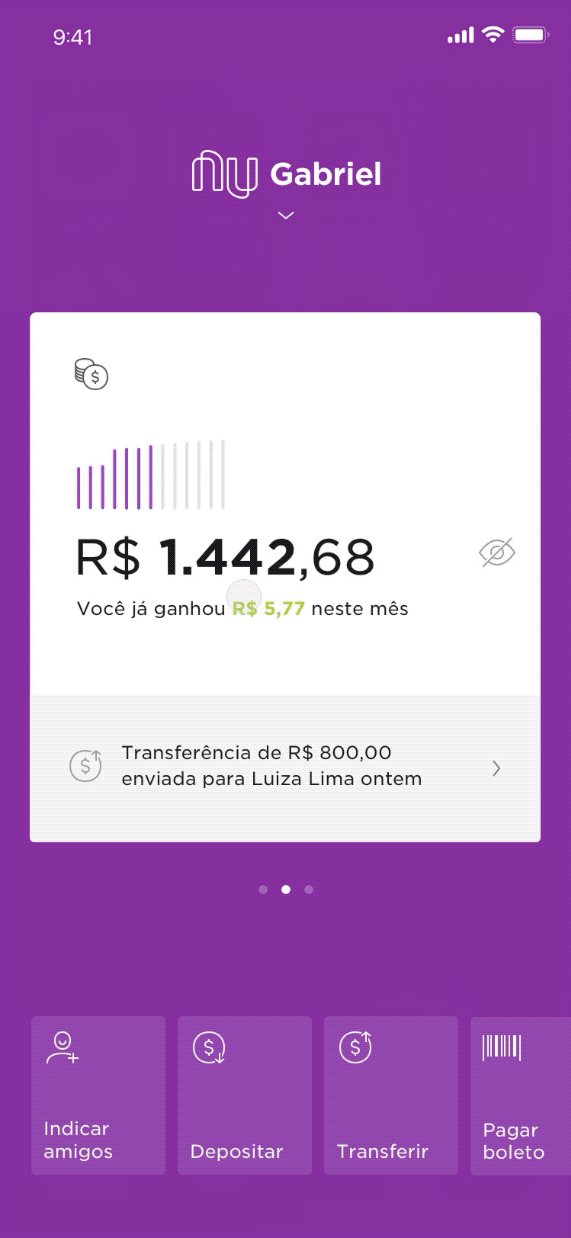
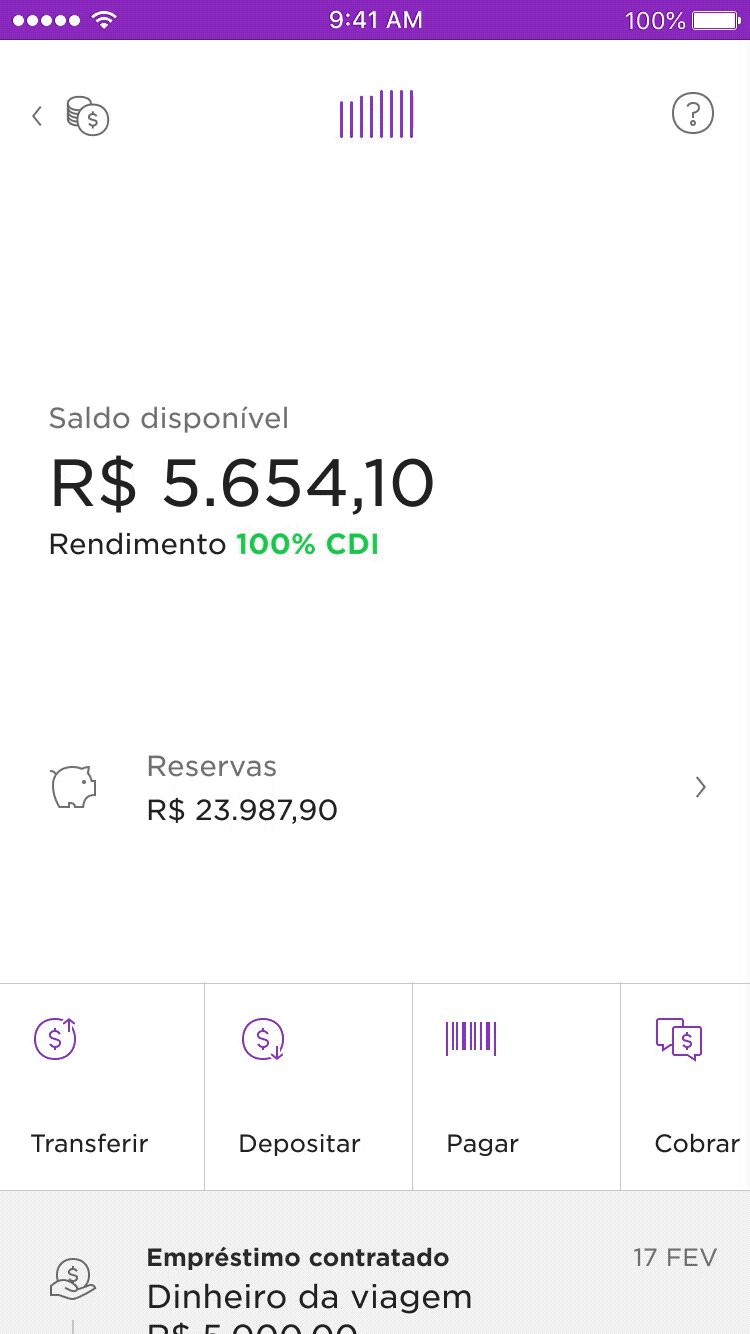
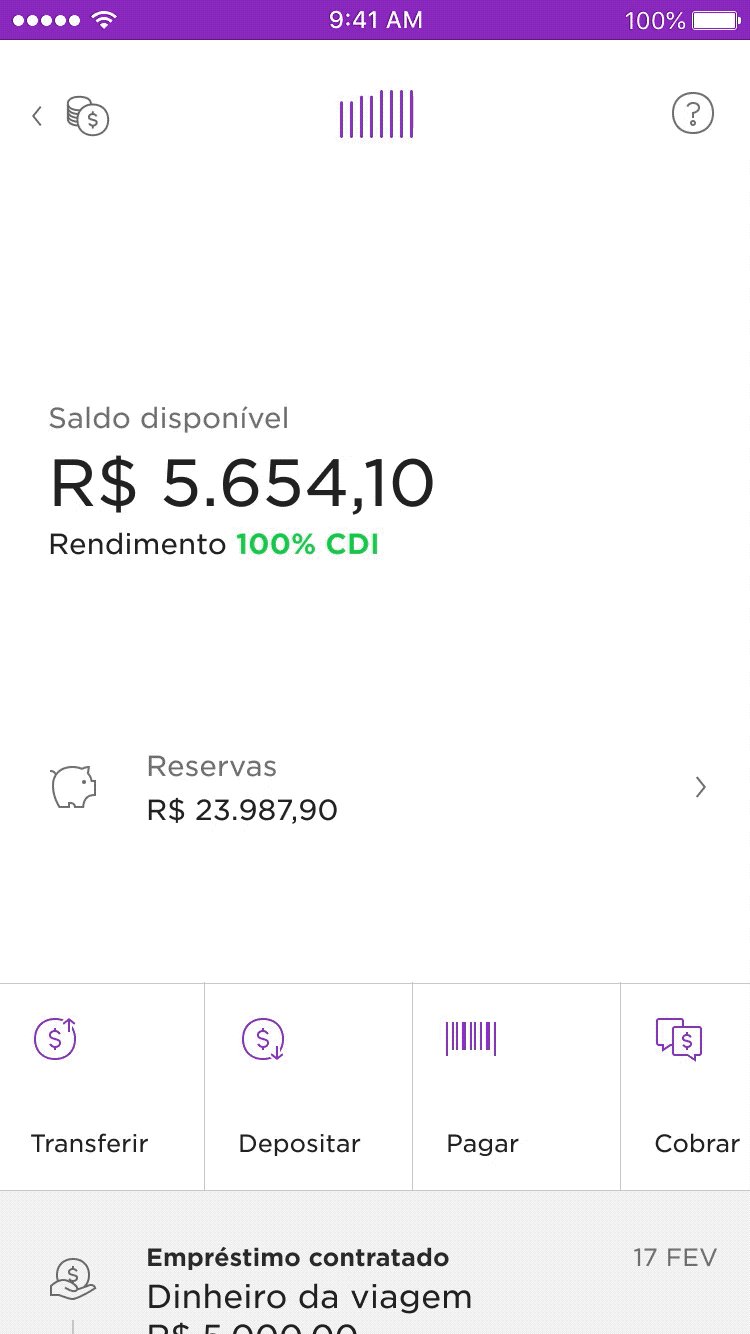
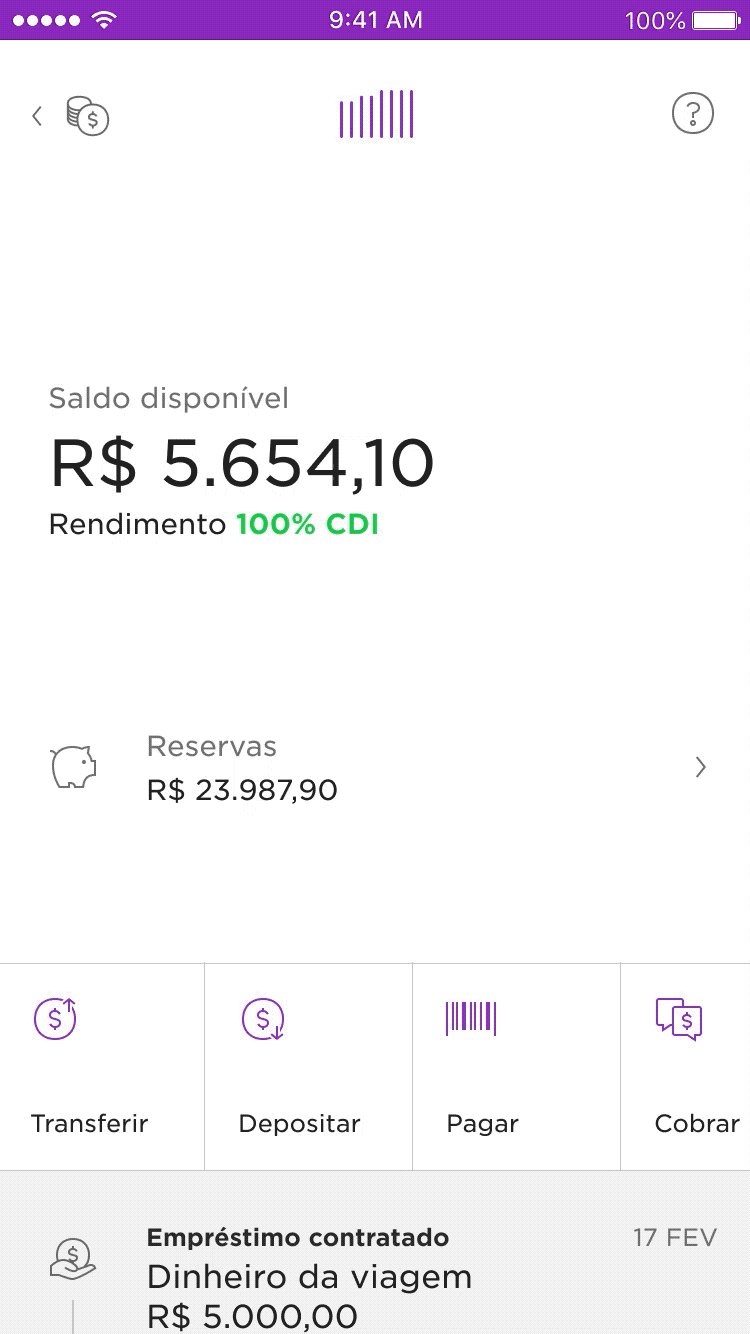
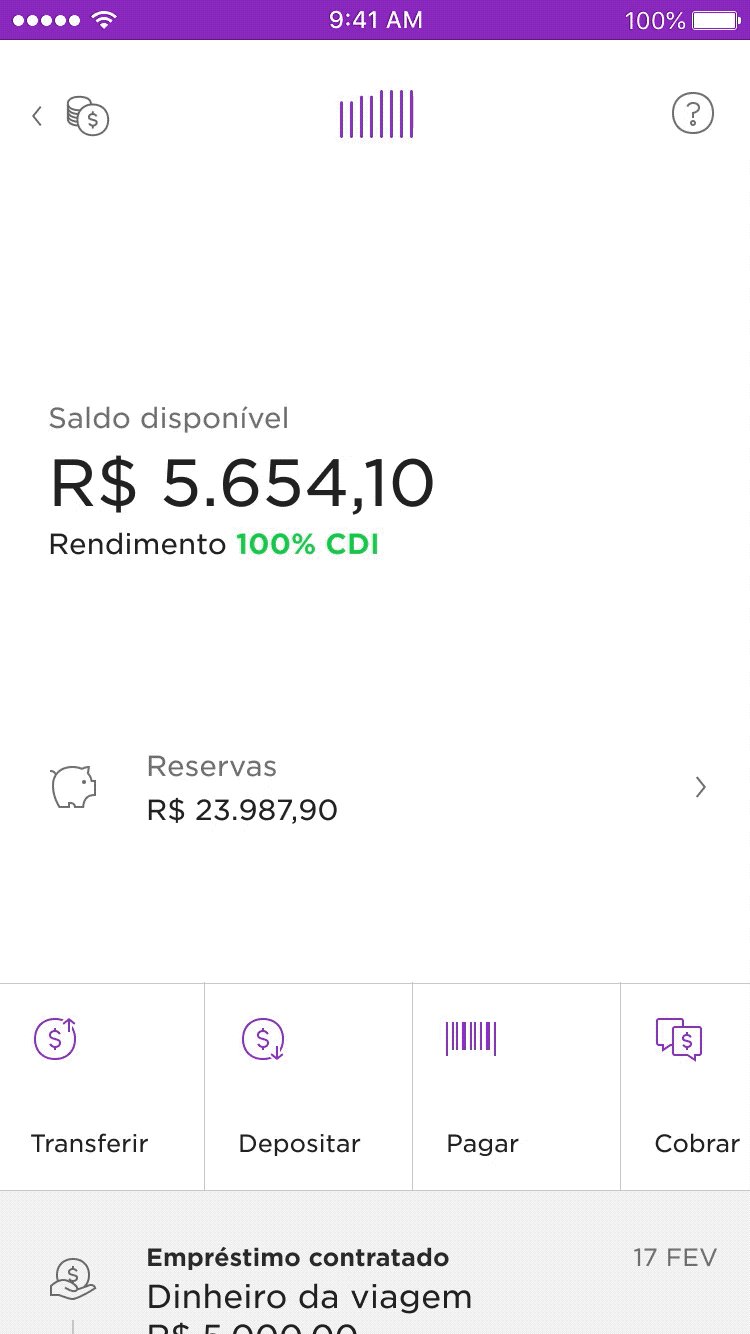
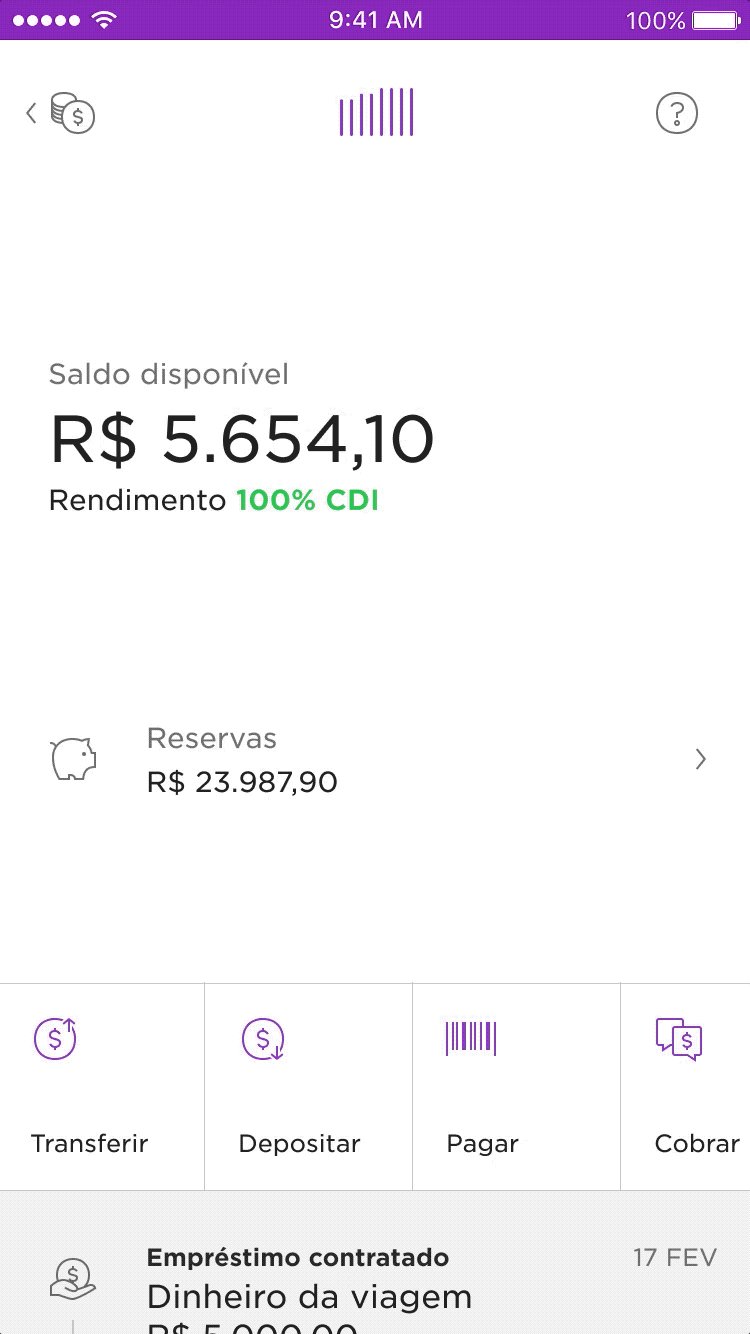
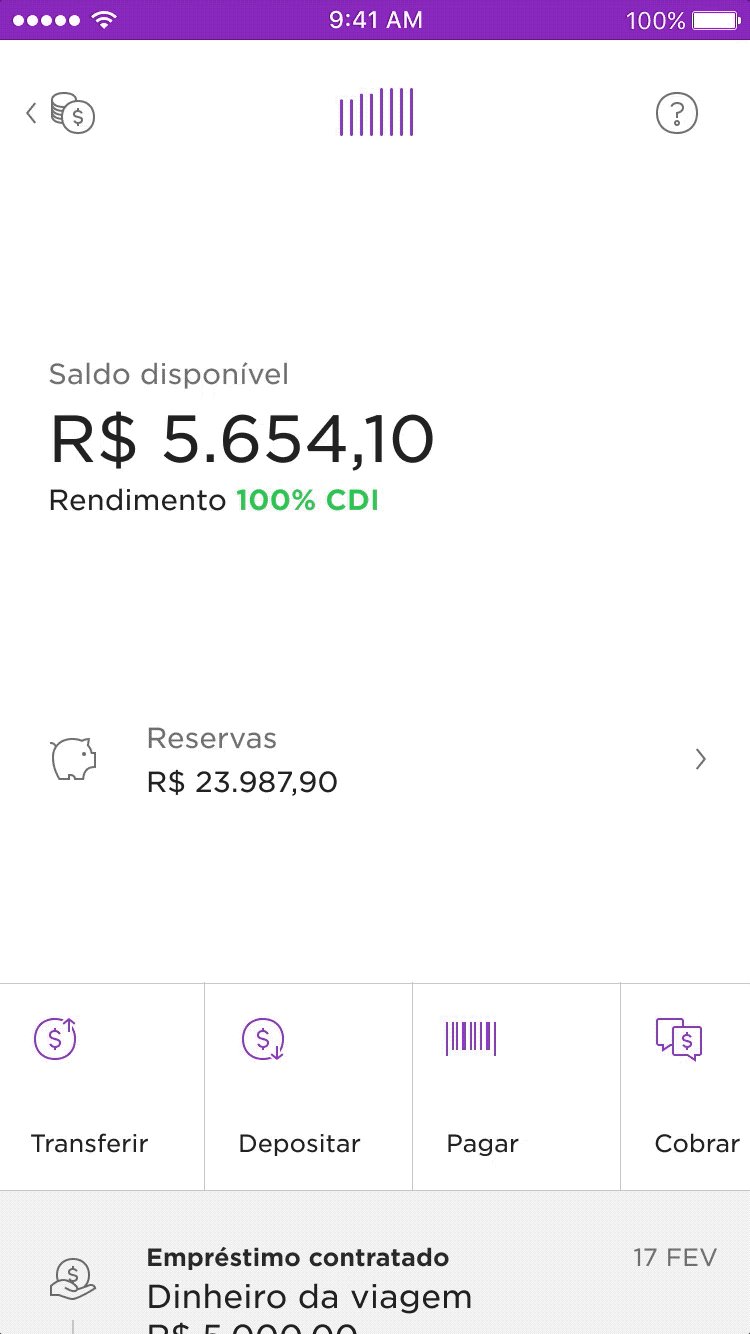
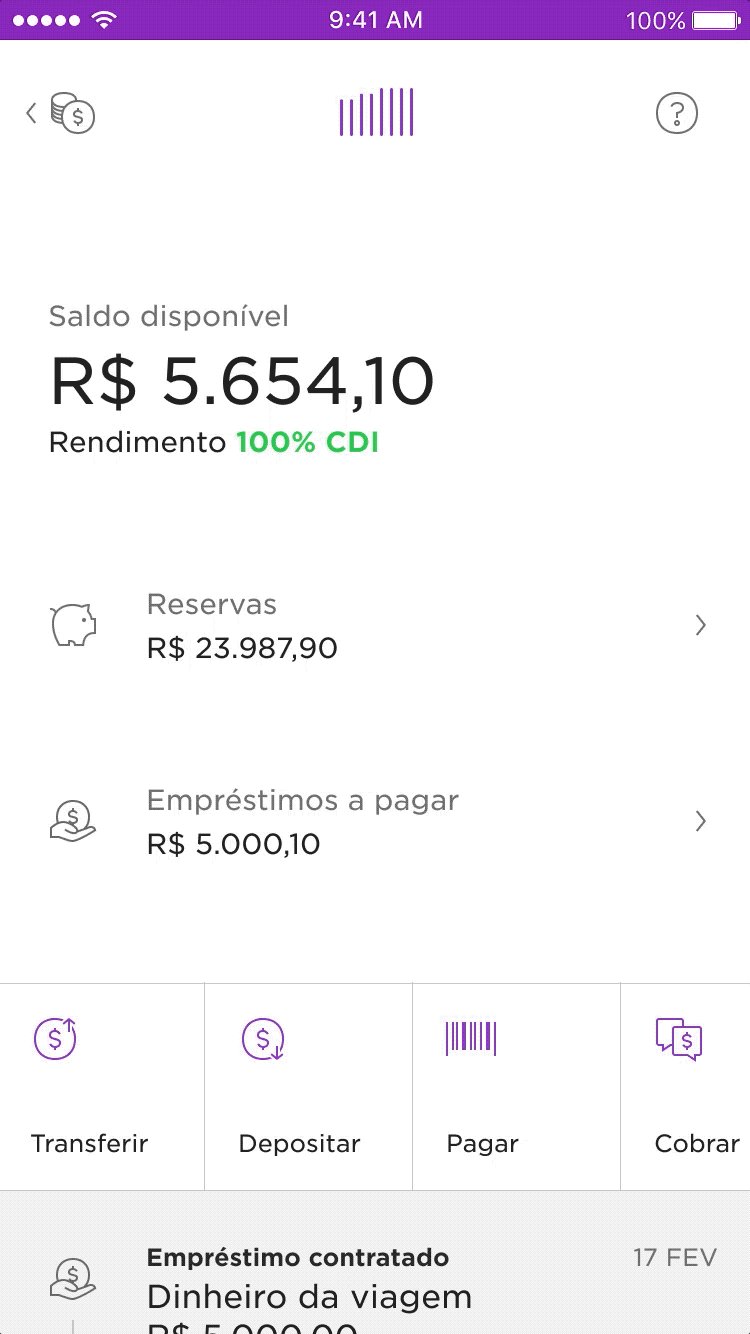
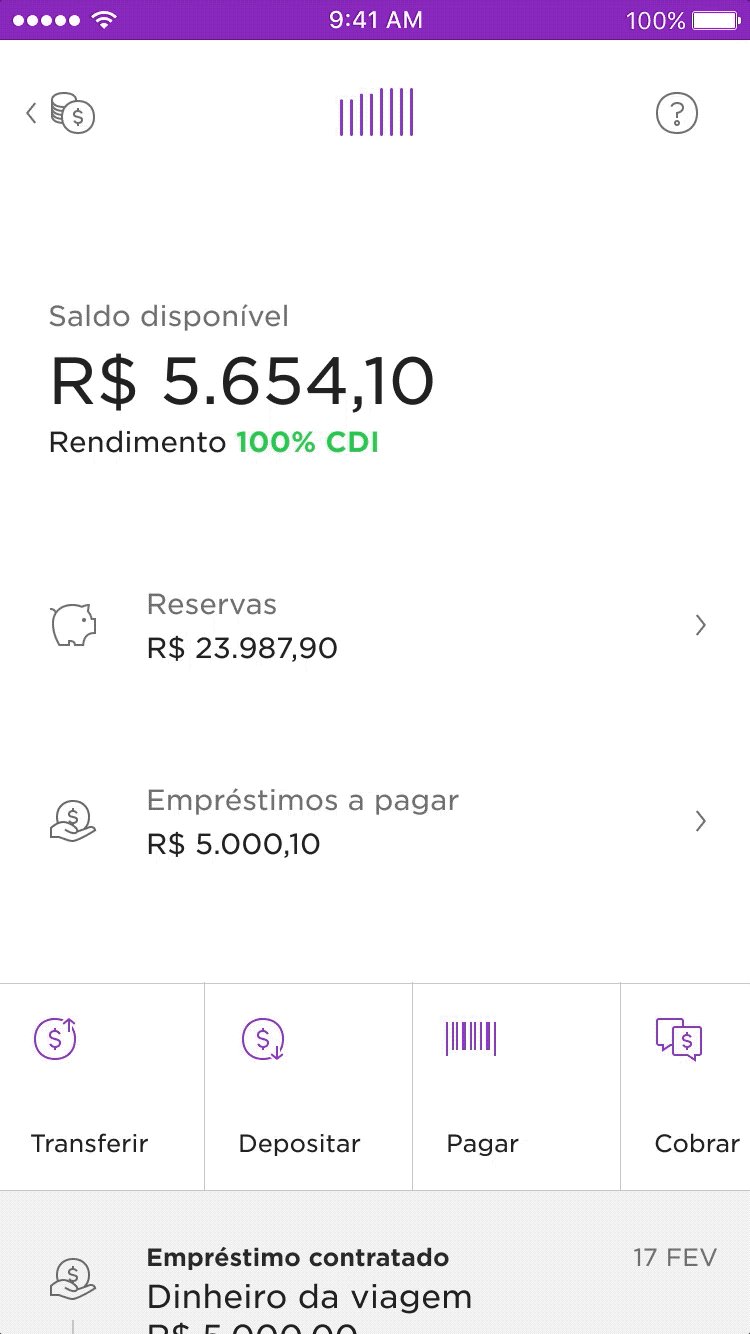
NuConta before and after
Context
I started working on the evolution of the savings account (NuConta) interface around 6 months after it’s launch, along with other two designers.
At that time, Mateus P. and I were working on the yet-to-be-released personal loans product while Lucas N. was exploring ways to help customers separate money. After a few rounds of user interviews, it was clear: *our features would struggle to coexist in NuConta’s main screen. *NuConta’s 6 months old interface was already bloated.
Project Goal
Open the way for NuConta's growth.
Challenges
Some of the questions and challenges faced:
-
Do people understand the graph?
The original UI was ~50% a bar chart. When launching the product the team didn’t spend much time evaluating if people understood/ saw value in it.
-
People’s mental model was different from how the product works
Our mix of a checking + savings account generated a lot of buzz but that wasn’t enough. Customers wanted to separate their money in two different categories:
to spendandto save. -
Unintuitive gestures
Searching for the term “NuConta” returned multiple tutorials on how to access the list of transactions and other essencial features for customers.
-
Upcoming feature boom
The product was a skeleton of a bank account — with no debit card; ATM withdrawal; auto-debit and other basic features. The number of features would grow increasingly fast and we needed to improve visibility of new product offerings.
Explorations
Having defined the main goals, I spent several afternoons pairing with my colleagues in the Design Studio. For every new concept I also explored how it would be translated to the Credit Card interface – and then, brought back a new idea that could be used for the savings account too.
Some of my favourite explorations from this process. 
The credits of many of them go to Mateus Peixoto and Lucas Neumann.
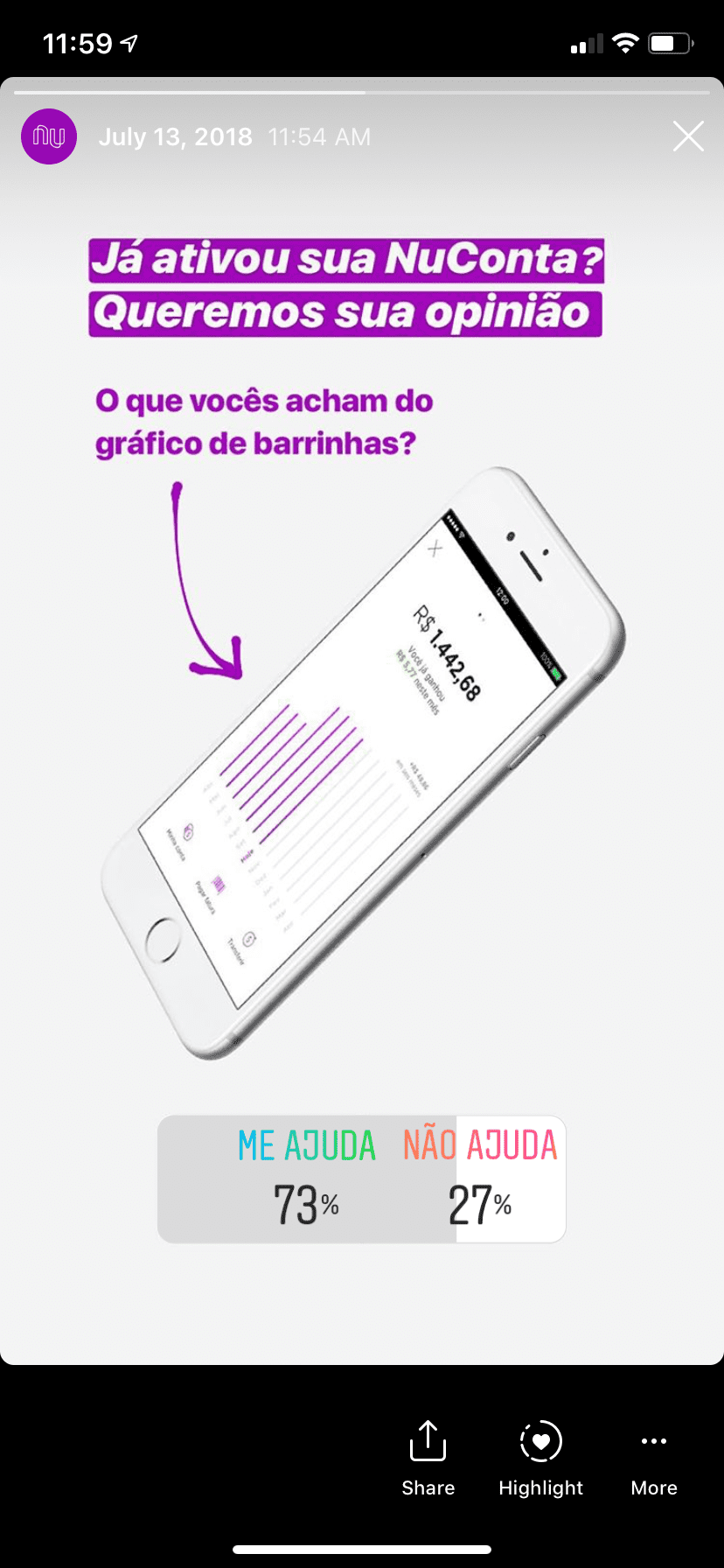
An unusual quantitative approachPrototypes evolved into completely removing the graph from the interface. Before making a final call, our UX researcher suggested collecting quantitative impressions. We used Instagram Stories' recently launched poll sticker to quickly grasp how people perceived the graph. |

|
Informed by data, not driven by it
While most respondants said they found the graph helpful, that was never translated in people’s stories with the product. We decided to move with a much smaller version of the graph. Giving more emphasis to the numbers went a long way helping customers understand what was going on with their money at a glance.
New design highlights
Here are some of the key decisions made over six weeks of work.
 Mini-graphPeople used the graph mostly to understand trends about their money. On tap it now opens a more detailed analytics screen. |
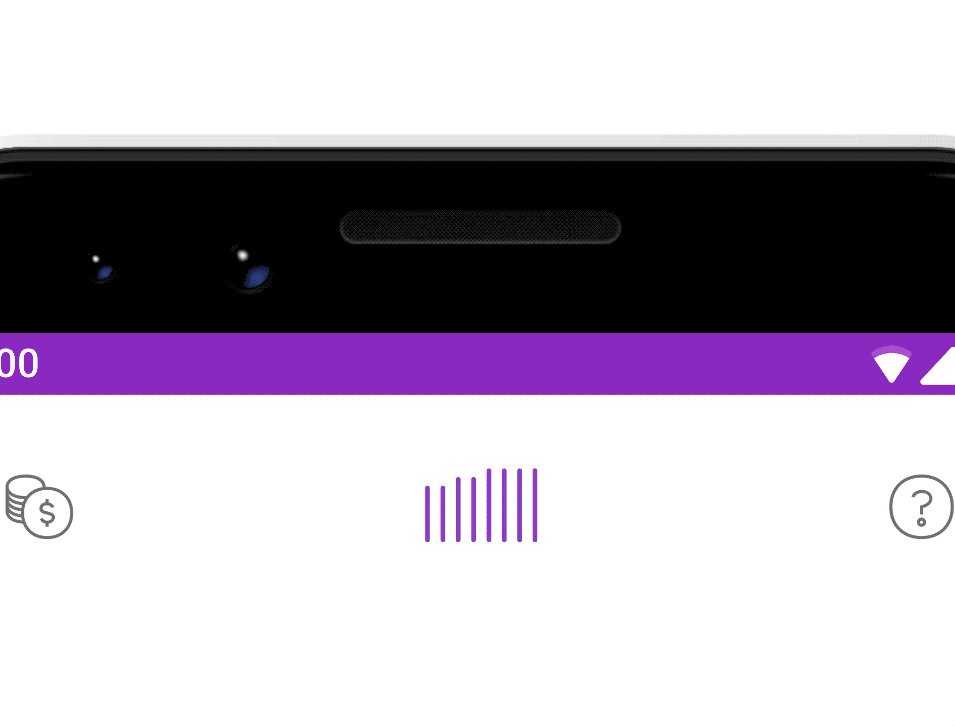
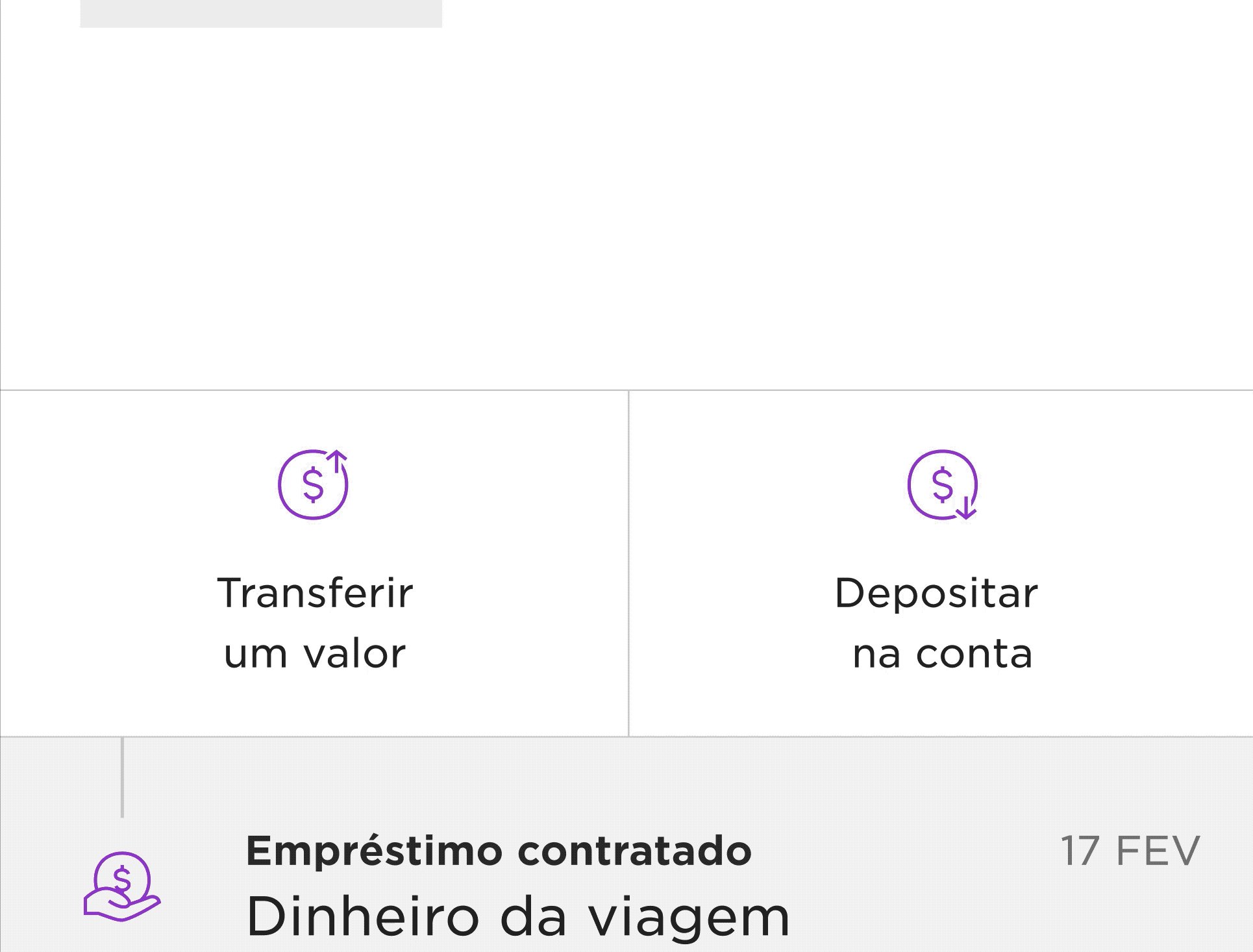
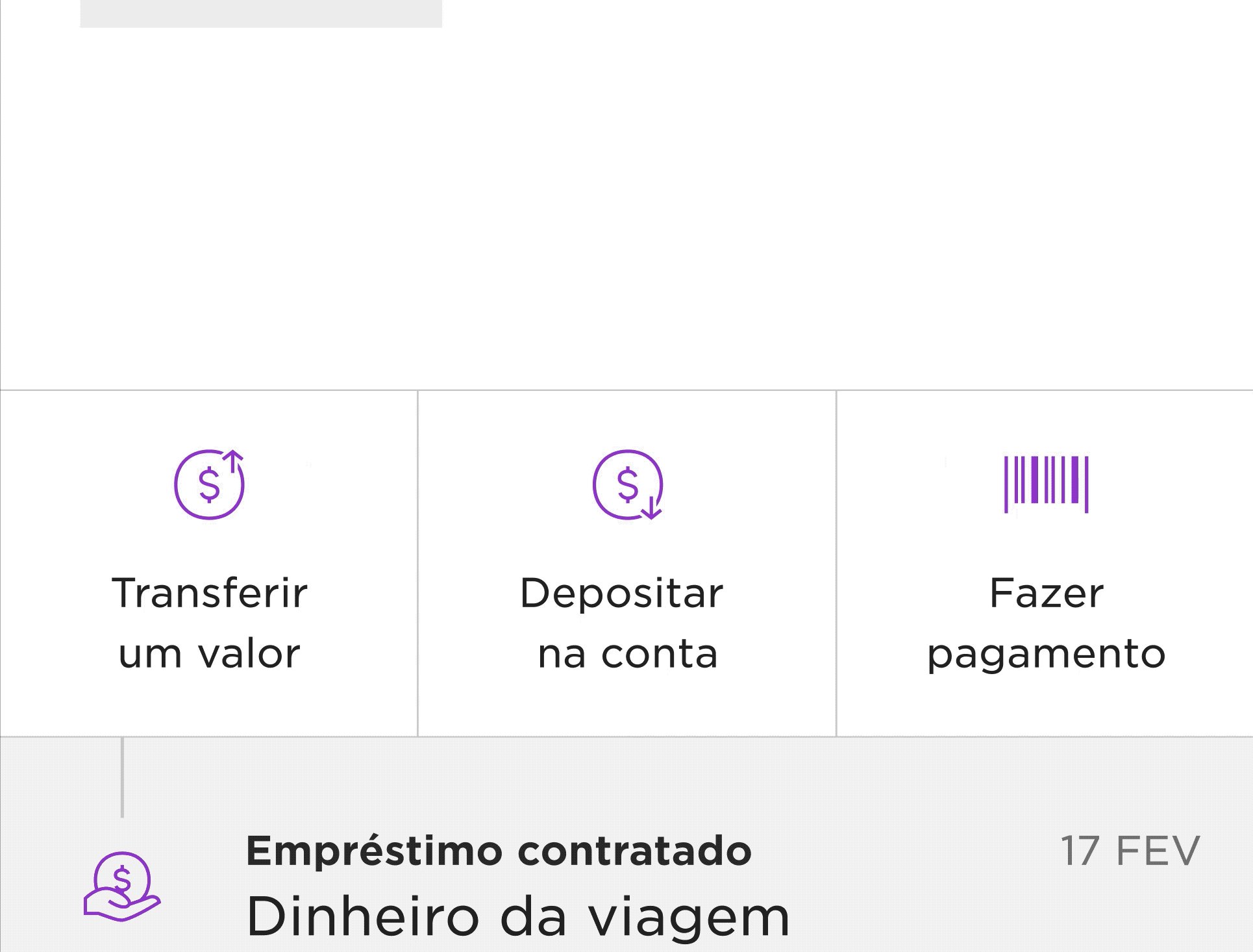
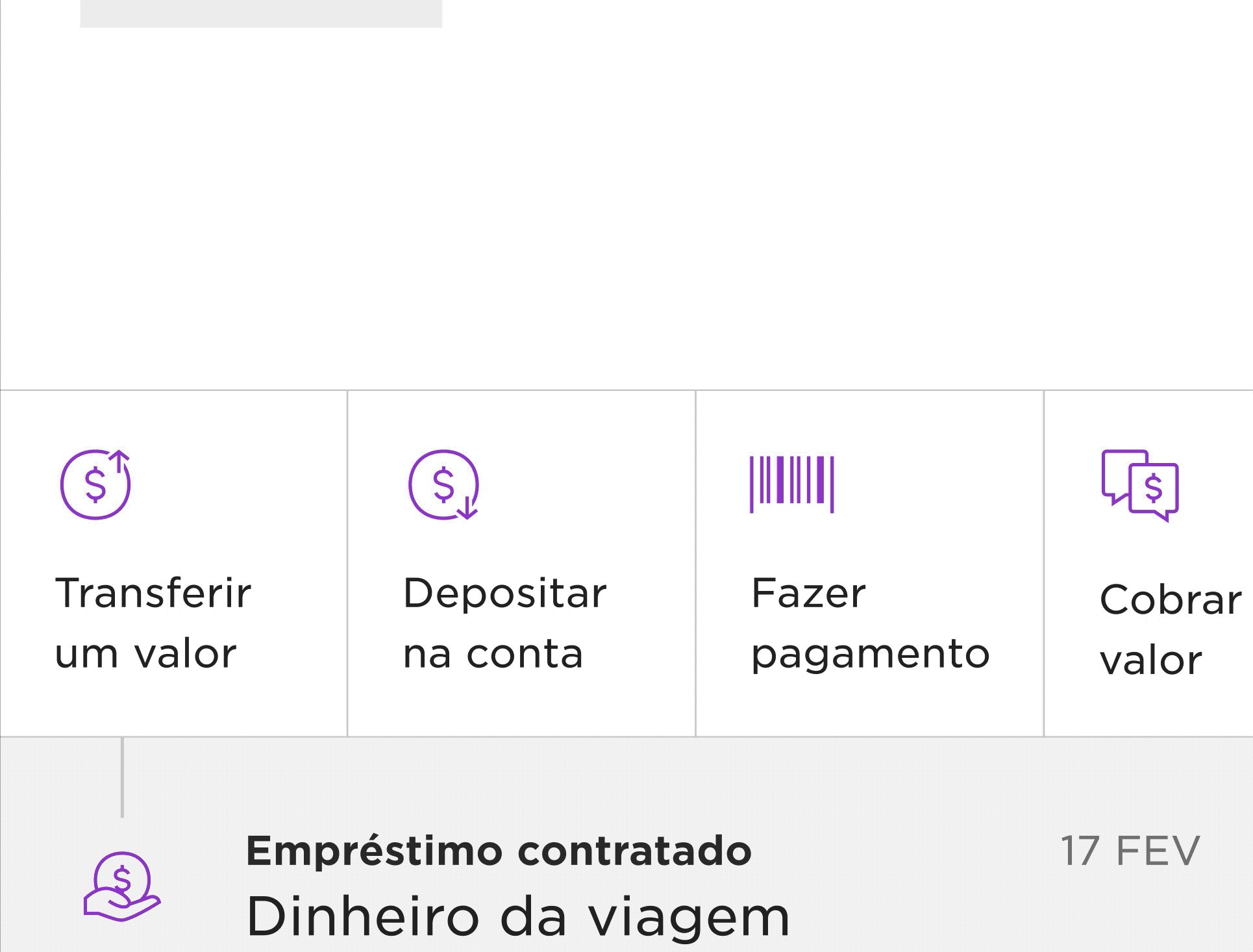
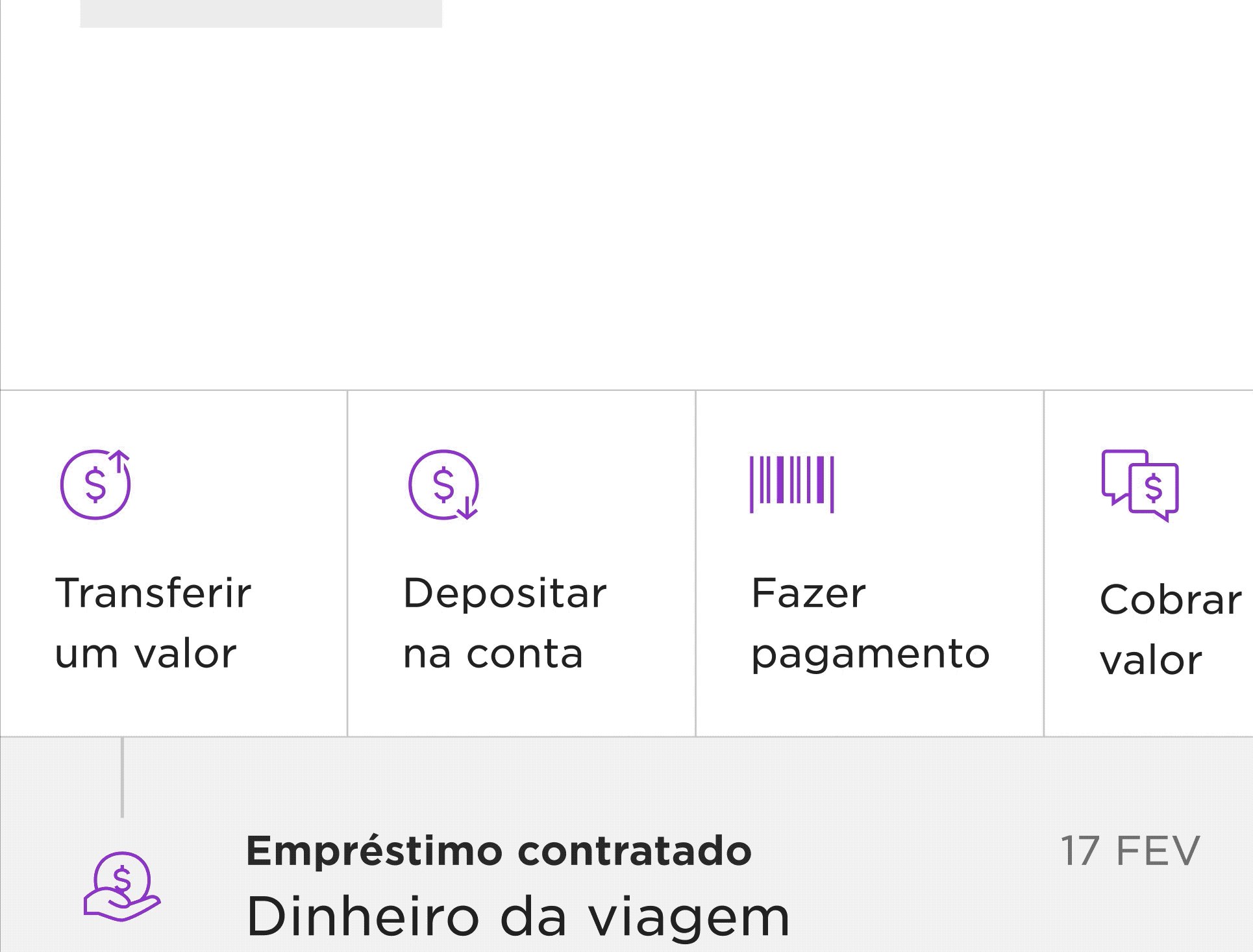
 Supporting multiple actionsThere was a number of actions being launched for the product. The new pattern now aligns icon and text to the left when there are 4+ options and turns into a swiper ribbon. |
 Transaction listTransactions are now displayed in a much more natural vertical scroll. |
 More space for the new featuresThis is as busy as the UI gets if you have a e. Money to spend, to save and loans to pay all at a glance. |